Others
02 June 2021
2021 Design Trends

Why Follow the Latest Design Trends?
There are about 1.7 billion active websites on the web, our goal as a designer is to not only provide our customers with a functionally sound website but rather we need to provide them with an aesthetically pleasing one, and with that the customer requires you to make a website that will make their business stand out on the web. In order to provide such a website which is altogether functional, aesthetic and unique, you need to follow the latest design trends. The reason we need to do so is because design trends set the standard of what is currently the new hype in the market, they let us know what users want, what gets their attention and what peaks their interests. A research on user impressions suggests that the top driver for a user to have a positive impression about your website is the design.

The overall design of the website is the first thing a user sees, and research shows that it is the first 10 seconds in which the user decides whether or not to stay on that website and if you present an outdated website from the stone age or something then no matter how relevant your content is to their needs, they won’t even give it a chance. First impressions stick and it is necessary to capture your user and make them a customer in the first 10 seconds of their visit and the only way to do so is to provide them with a website that gives them the feeling of familiarity, something their used to but still unique, and the only way to do so is to follow the latest design trends.
Latest Design Trends - 2021
Now that we’ve explained the reason why you should follow the latest design trends, let’s cut to the chase and look at some of the latest design trends this year. Some of these design trends mentioned here are continuations of last year’s design trends and the rest have recently just emerged and have the tendencies to become the next big thing in the coming years.
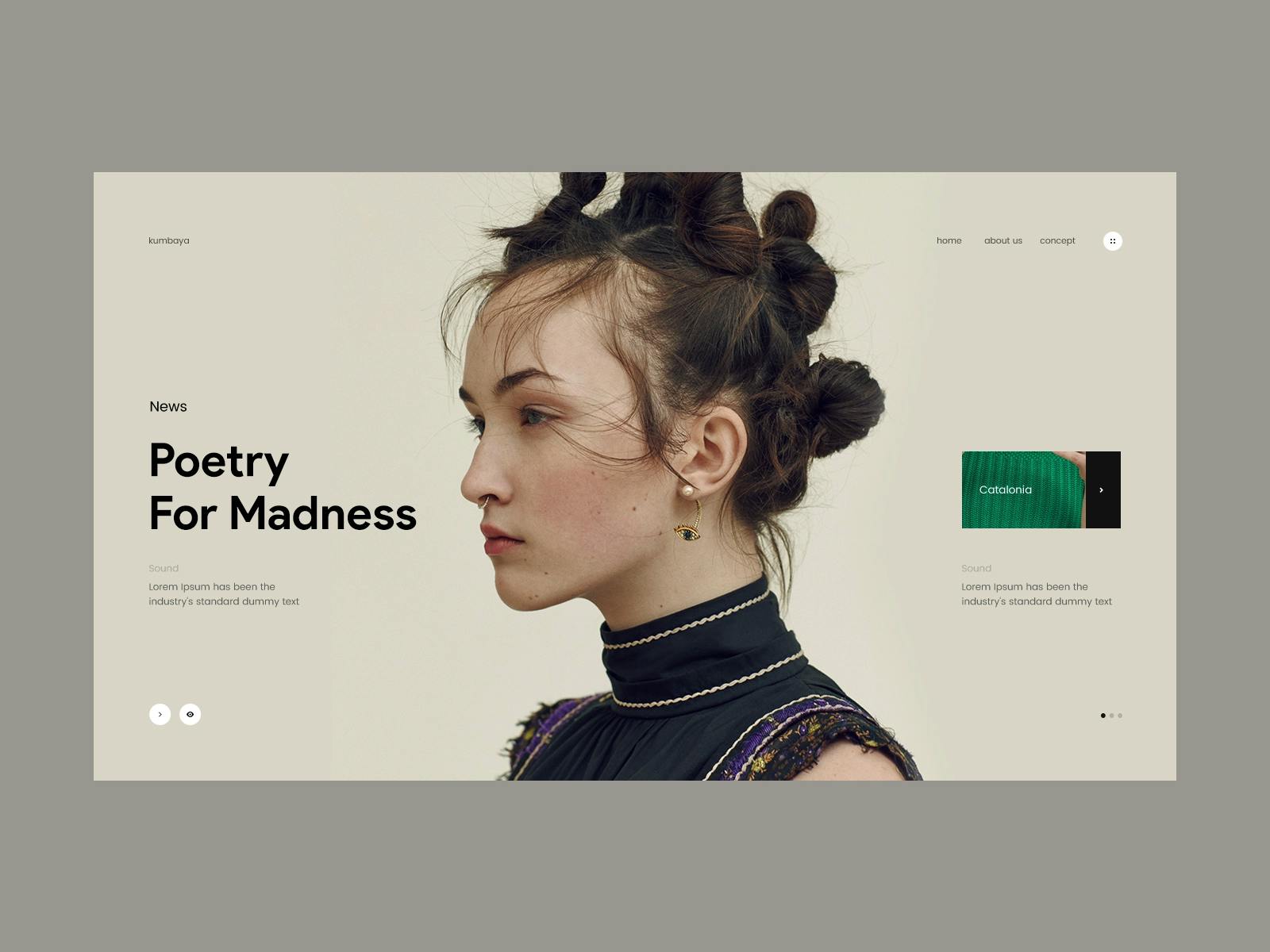
1. Minimalistic Design:
Minimalism was the design trend in 2020 and a year later it still stands proudly among the latest design trends and looks like it won’t be going anywhere for a long time. In a minimalistic design what you do is basically abandon the traditional approach of placing focus on important content at the middle of the page and replace that with a full screen experience. What this does is provide you with more screen space to create visual and emotional appeal and clearly express the goal of your webpage. However it is important to note that minimalistic design is not meant for everyone, it is usually favoured by premium or luxury brands that want to convey elegance and integrity of their company through their website.

2. Animations in Design:
There's nothing worse than a static page that doesn’t convey meaning and give life to your content. Animations also enhance the UX of your customer by guiding the flow of your website, it brings life to your design and makes it easy for users to understand the core concepts and functionality of your website, which ordinary static websites cannot do at times.

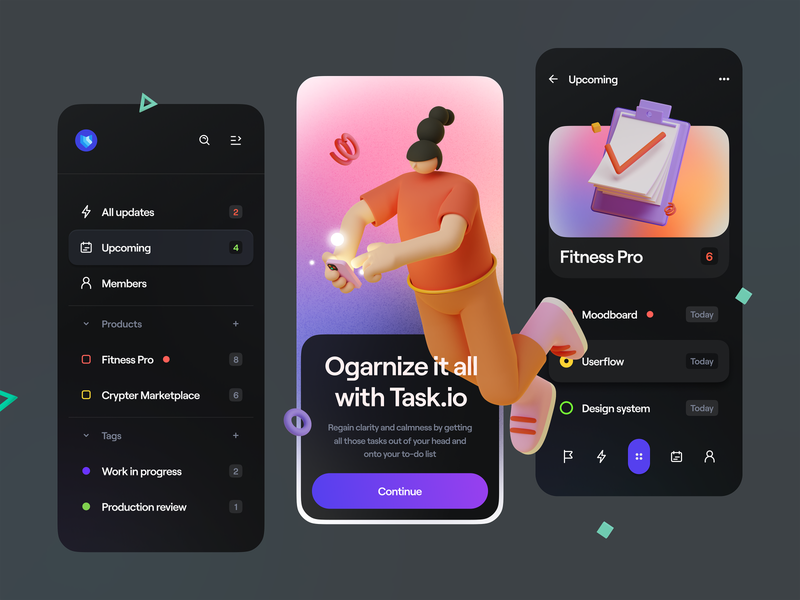
3. Dark Mode:
Dark mode was the design trend last year, but once you’ve turned to the dark side it’s hard to go back. Dark mode is a cool trend that has taken over the internet with two of the greatest tech giants, Apple and Google having implemented it throughout all their systems. The reason for its popularity is hardly debatable, to put it simply it looks awesome, elegant, stylish and modern and who wouldn’t love it. But apart from the aesthetics, dark mode has a lot of cool functionality as well, like it saves more screen energy, can provide users more screen time and at times provides better readability. To learn more about dark mode and what to do and what not do, check out our blog on Dark Mode.

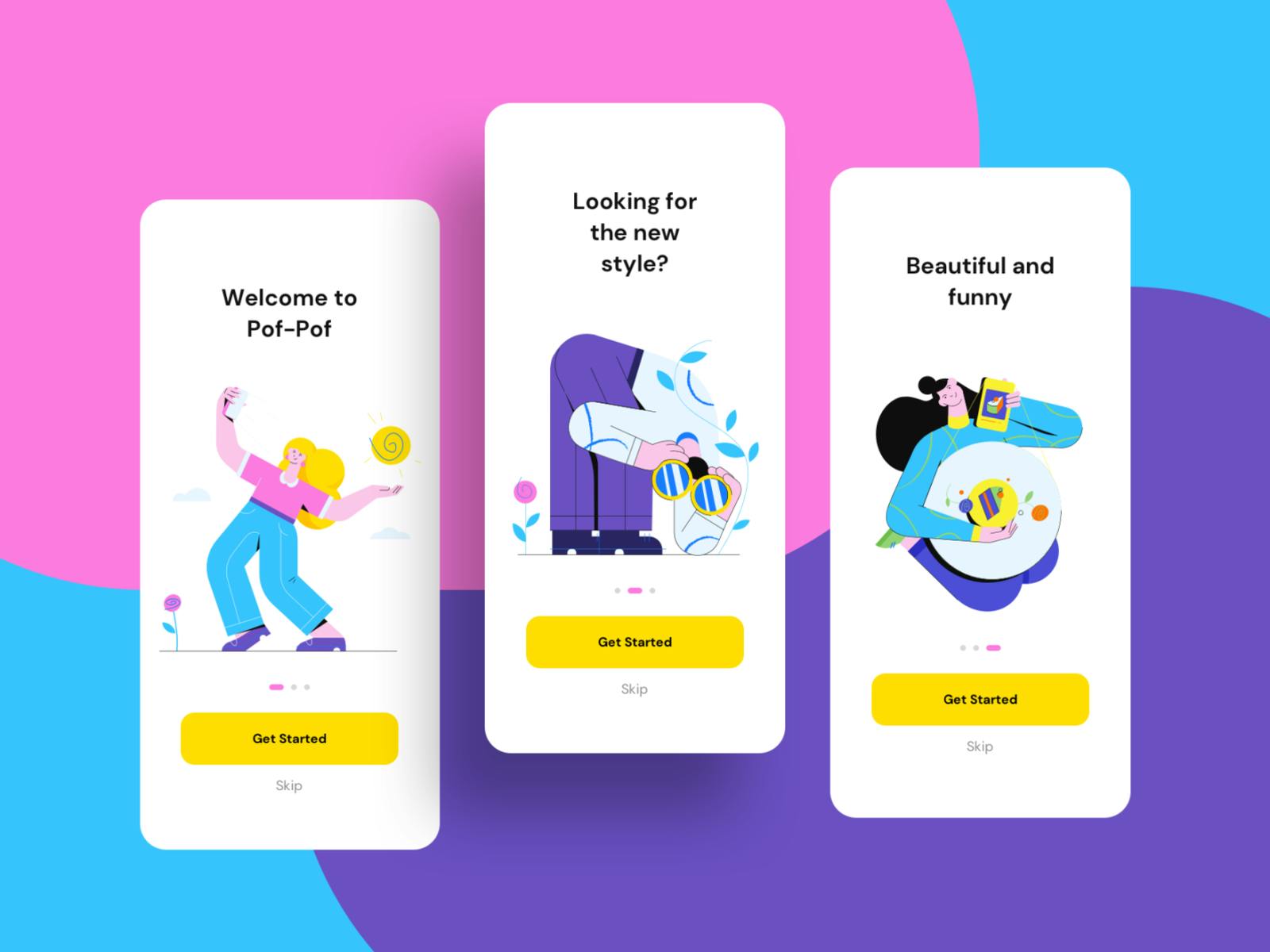
4. Pastel Colors:
This is the era of simple and minimal designs, and people like to keep things straightforward and to the point. However, designing a simple UX may look easy but trust us it requires more work than you think, and with that said it is important to note that with simple and minimalist design it is hard to uplift the design and present the core concept of the website. One of the common trends that we’ve seen most designers adopt in this matter is to use pastel colors. By doing so they highlight the lightness and unobtrusiveness of the design and set the right tone and atmosphere for their website.

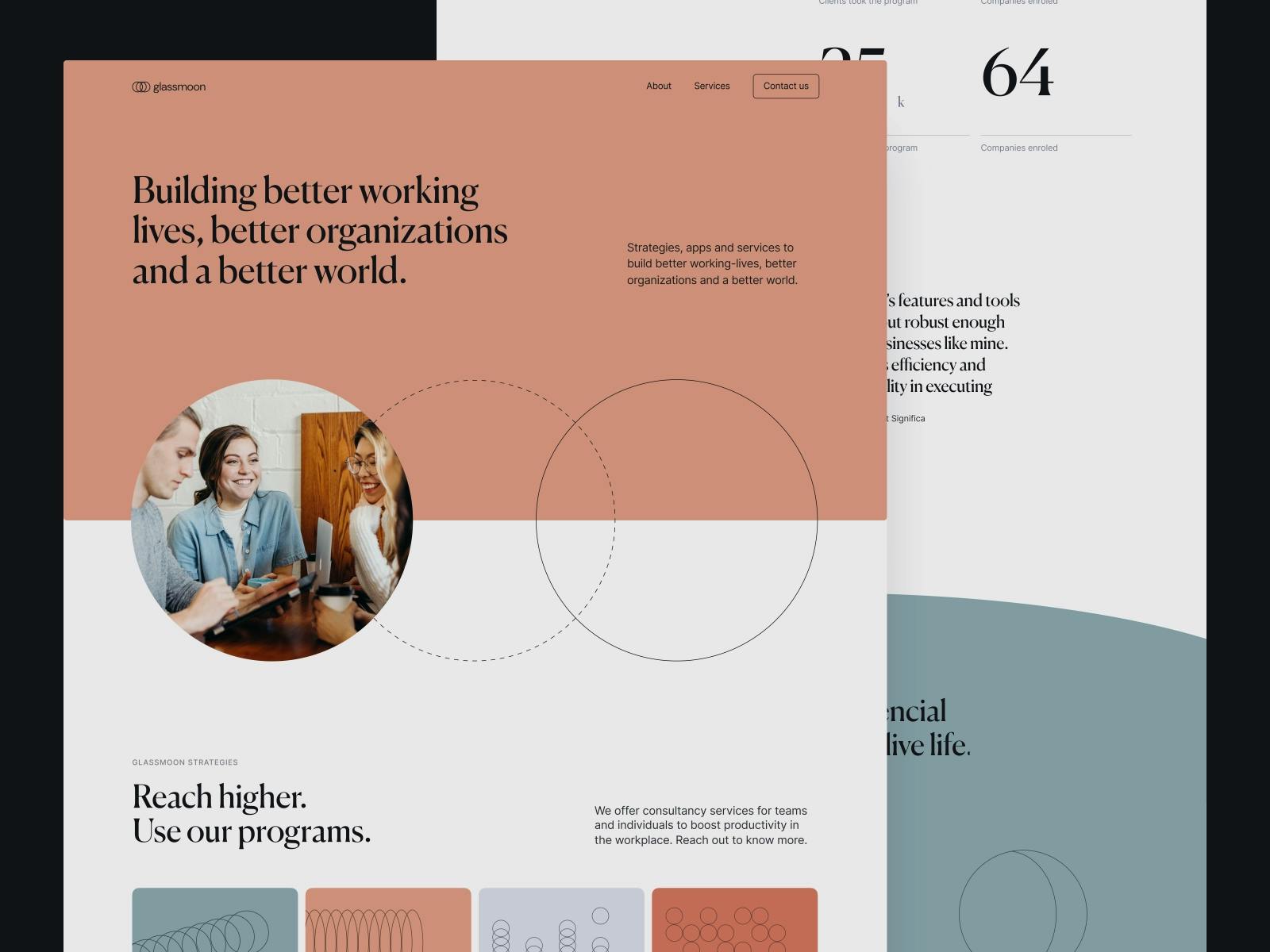
5. Glassmorphism:
Last year in 2020, neomorphism was the latest design trend. It combined two common approaches to creating UIs, skeuomorphism and flat design. Even though this trend was popular among many UI designers, these common approaches differ significantly from each other and often considered the exact opposites which is why most UX experts stopped implementing it in their design.
This leads us to the last design trend on our list, called glassmorphism and it seems somehow related to neomorphism. This trend comes with the blur effect or so-called blurred background. When people look at such an element, it makes them feel like they’re looking through a glass, which gives users a feeling of something from the future and gives the design a modern touch.

Conclusion
At TUK we firmly believe that the main goal of UI design is to help users achieve their goals and meet their needs. For this very reason, we keep an eye on the latest UI design trends when building our products and we’ve learned that in order to succeed in creating a unique and engaging UI, you need to try to choose and combine several tendencies of these design trends.

