Others
25 August 2021
Emerging Design Trends: Glassmorphism and Gradients

Web Designers have to stay up to date with graphic design trends in order to gain an advantage over designers that stick to what they learned in college or design school. By knowing what is trending in the design industry, you can offer your clients innovative ideas for their needs instead of relying on the basics. Creating new design works that meld with the latest design trends will help not only make your design unique and creative but will also give you that competitive edge over other designers. In a previous blog we mentioned some of the latest design trends in 2021 and there are many design trends that have taken the internet by storm but here we will only talk about glassmorphism and gradients and how they’ve helped bring more creativity and uniqueness to the visual aspects of a webpage.

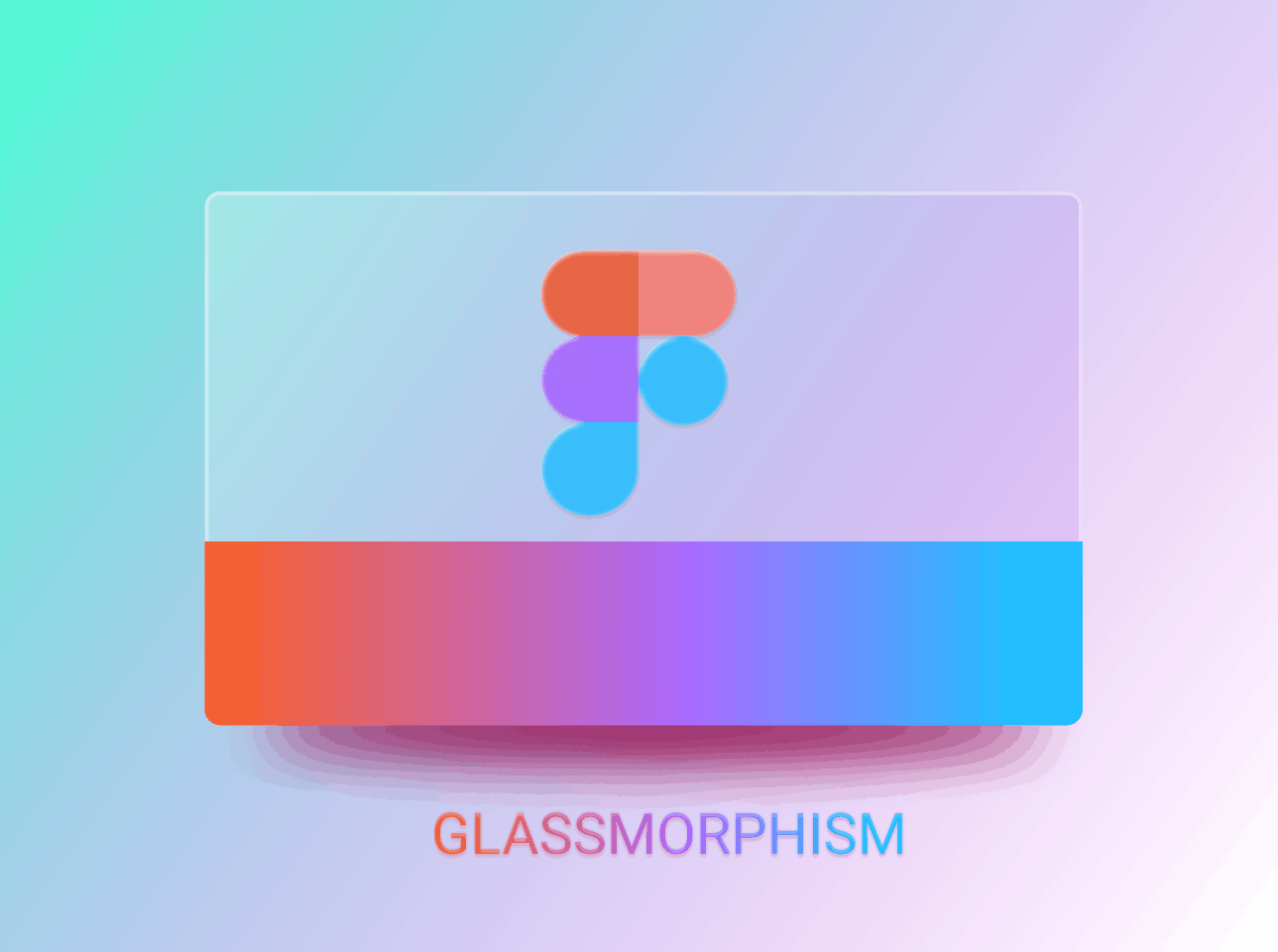
Glassmorphism:
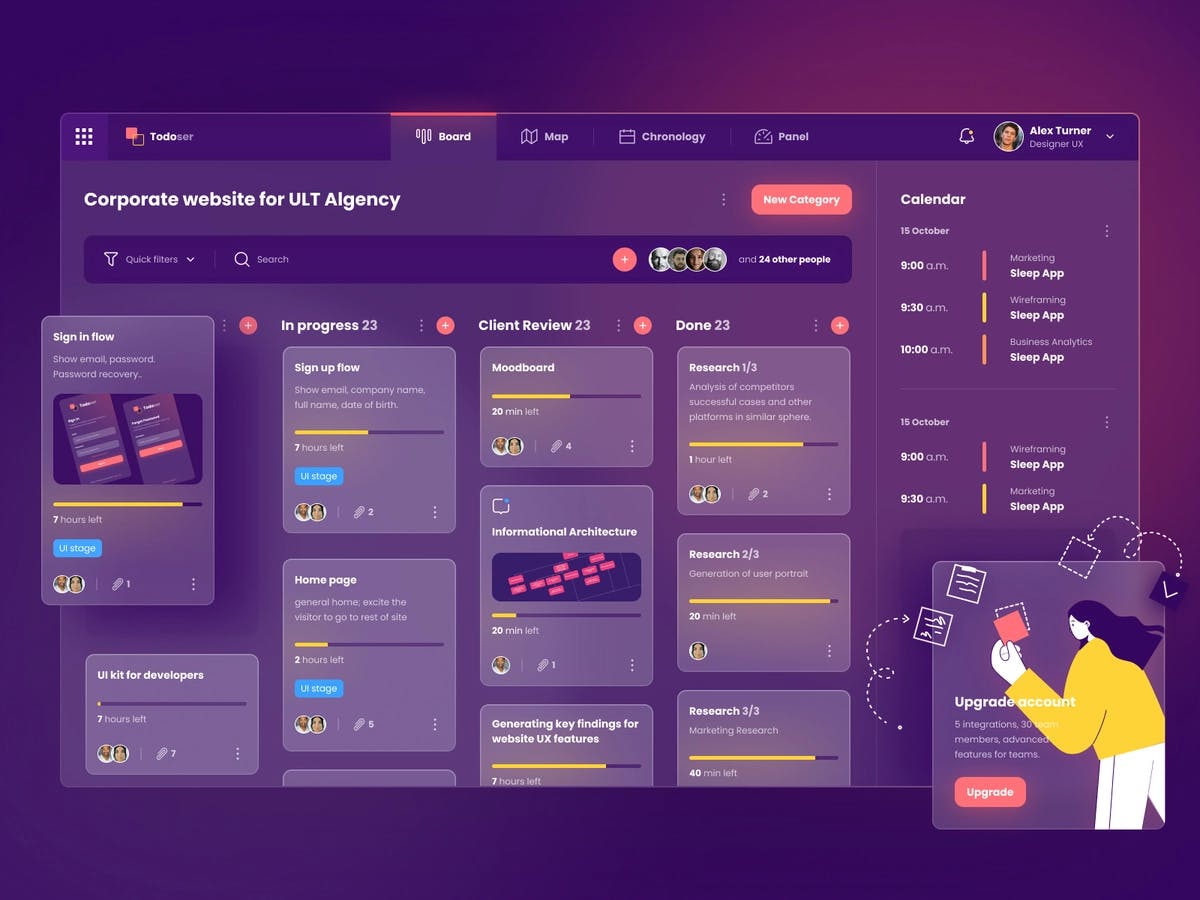
Glassmorphism has been quite popular for a while as it has brought a fresh trend in UI design. It is characterized by a translucent, frosted glass like effect, that adds a visual hierarchy and depth in your UI. Glassmorphism can be used to put focus on the content you want to highlight. It can be used in creative ways to add an appealing visual interest to your UI, from landing pages and dashboards to UI components such as cards, login screens and onboarding screens. We’ve worked with glassmorphism a lot and we’ve found that glassmorphic elements work well when layered on top of vibrant backgrounds, colorful shapes, and images that show through the translucent glass elements and showcase the effect. The most defining characteristics of glassmorphism are:
- Transparency (frosted-glass effect that is applied using a Background Blur)
- Multi-layered approach with objects floating in space
- Vivid colors are used to highlight the blurred transparency
- A subtle, light border on the translucent objects.

Before glassmorphism, neumorphism was the trend which basically imitated an extruded, plastic surface, but still looking like one layer, however glassmorphism goes a bit more vertical and because you can see through it, means that users can establish hierarchy and depth of the UI. They simply see which layer is on top of which, just like pieces of virtual glass placed on top of one another, giving your webpage a unique design and overall appeal.
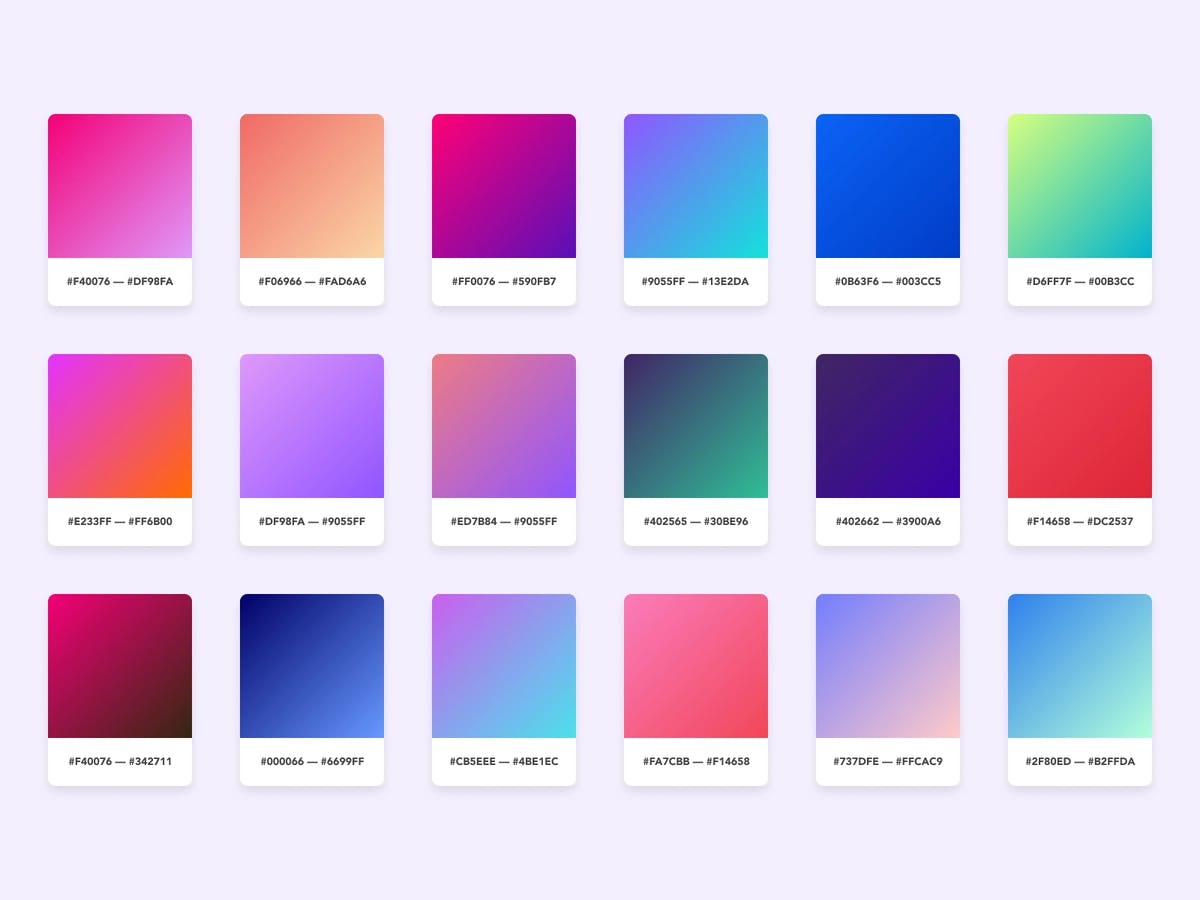
Gradients:
Gradients aren’t an emerging design trend. They have been used by designers to add an extra design appeal to the overall UI for quite a while now. However, with glassmorphism the concept of gradients has been very much in use by designers lately. Gradients are a gradual blending from one color to another color or, if you’re in a colorful mood, from one color to another color to another color—gradients aren’t limited to only two shades, they are also called color transitions. This is an extremely versatile trend. It can be bold or subtle depending on where you want to use it or why. And because gradients mix and blend different shades of color, they can also be used to create new color combinations that feel different, modern and creative, giving your design the uniqueness it needs. When designing for glassmorphism for your UI it is necessary for you to establish a subtle background on which the glassmorphic elements can rest and portray a visual hierarchy. Though it may very well work on plain single coloured backgrounds, gradients help establish more depth and visual appeal to the overall design and also help facilitate the glassmorphic effect. When designing a gradient background you can use a combination of soft colors for a subtle background. You can add a fun, funky vibe with a photo overlay or make a big impact by adding a gradient with bold colors to design accents without it being visually overwhelming. When it comes to gradients in web design, pretty much anything works, so you can take the advantage of the pool of opportunities and be as creative as you want and incorporate this trend into your web design while facilitating the glassmorphic effect as well.

Conclusion:
The glassmporhic and gradient effect are design trends that designers are using to add more visual appeal to their design and specifically for glassmorphism, it also provides a visual hierarchy in your UI design. There are many more trends out there that designers have been using to create modern, out of the box designs which we will be covering in future blogs but the reason we started out with glassmorphism and gradients is because they look and feel amazing and have taken the internet by storm.

